For some reason, the Slack app on Android and iOS is a little less customizable than Slack on other platforms, so you can't adjust the sidebar theme to different colors directly inside the app. But that doesn't mean you can't customize the look of your mobile app at all. It's just a little less convenient.
The mobile app, desktop app, mobile browser version, and desktop browser version of Slack are all interconnected. So while some things can be tweaked specifically for each version, such a whether or not you can receive notifications, other things, like the sidebar color scheme will be the same across all versions.
You can probably see where I'm going with this. Since there are no settings in the Slack app for iPhone or Android phones to adjust the sidebar theme, you're going to have to customize them elsewhere, and those customizations will apply to the mobile apps as well as where you choose to adjust them.
I'm going to show off how to do this from a mobile "desktop" website (the regular mobile site won't work), but the process will be the same whether you're doing it in a real desktop browser, macOS app, Windows app, or Linux app.
Sign in to the Slack Website in a Browser
Visit slack.com/signin in the mobile browser of your choice, then log in as you normally would to your workspace and into your account. If you have 2FA set up, you'll also need to use an authentication code for verification. Again, you can also log in to one of the desktop apps or the website on your computer — it doesn't matter — the process below will be the same.
https://slack.com/signinRequest the Desktop Site
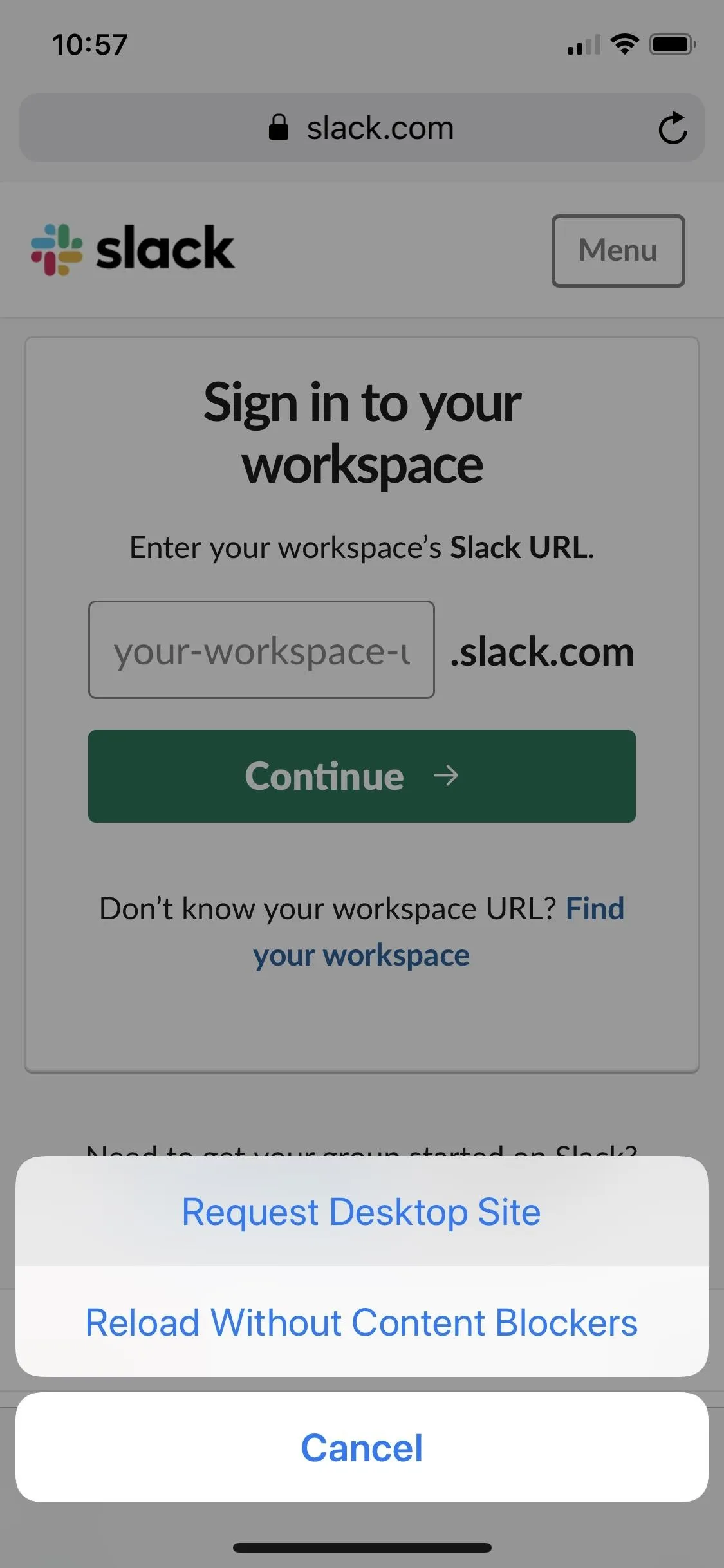
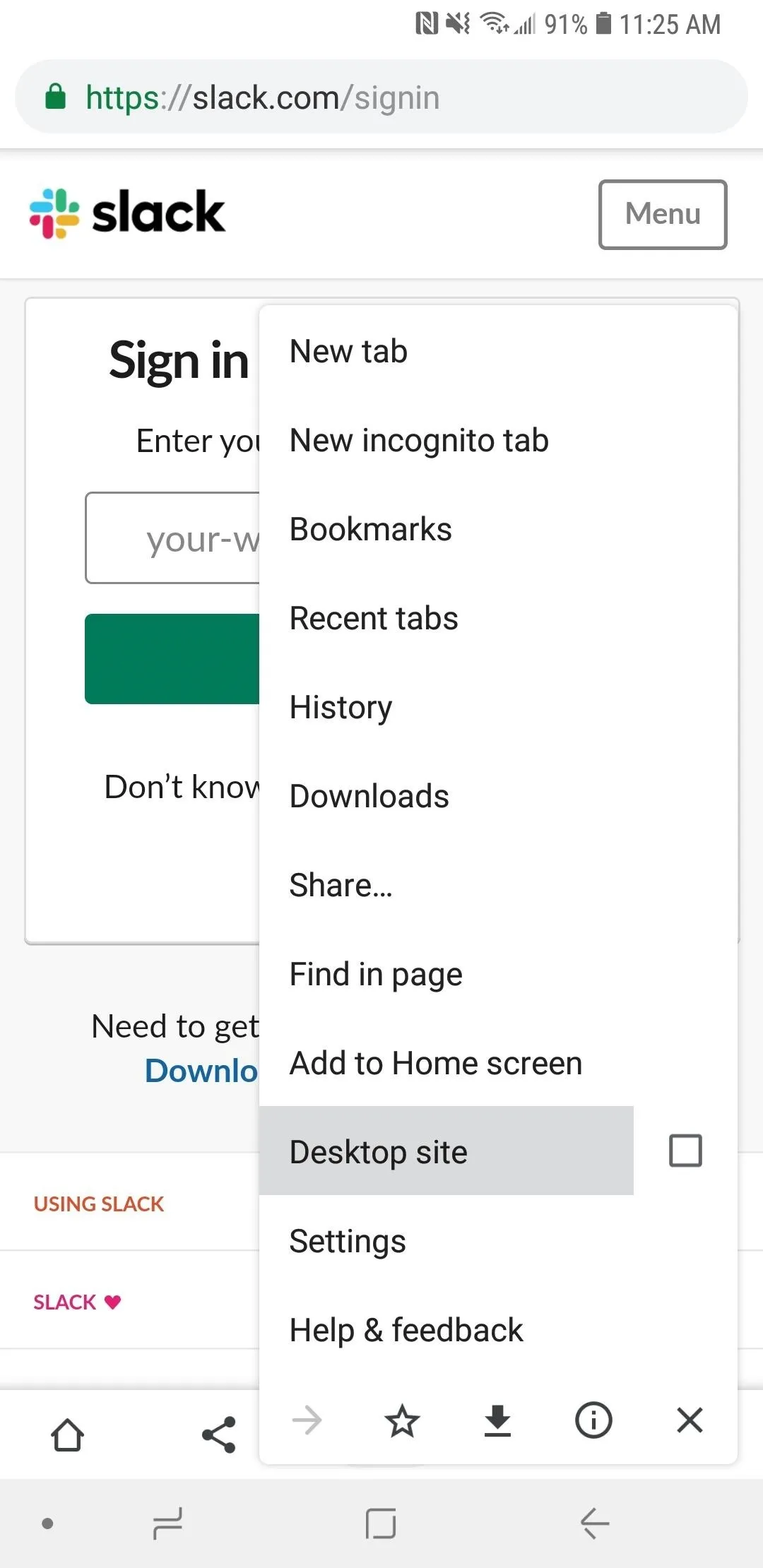
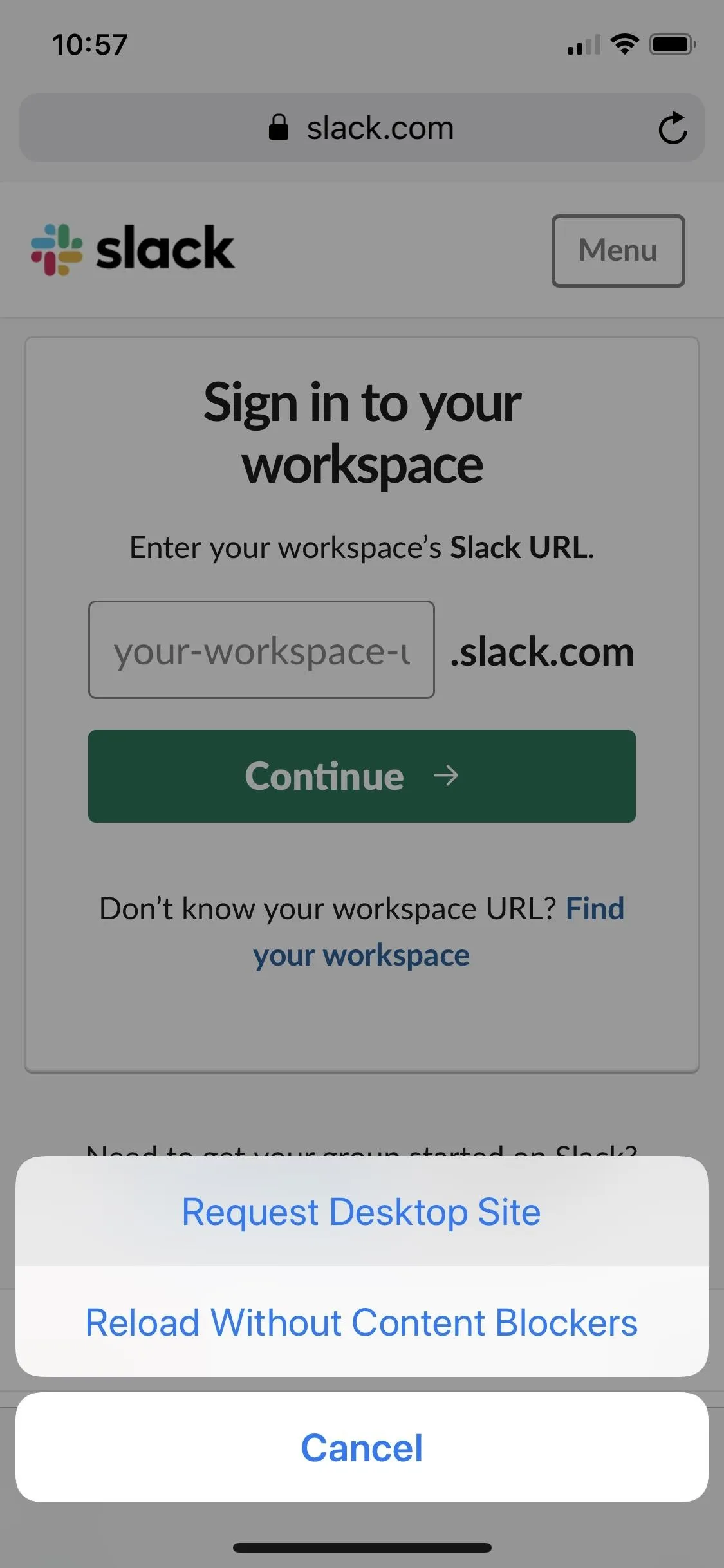
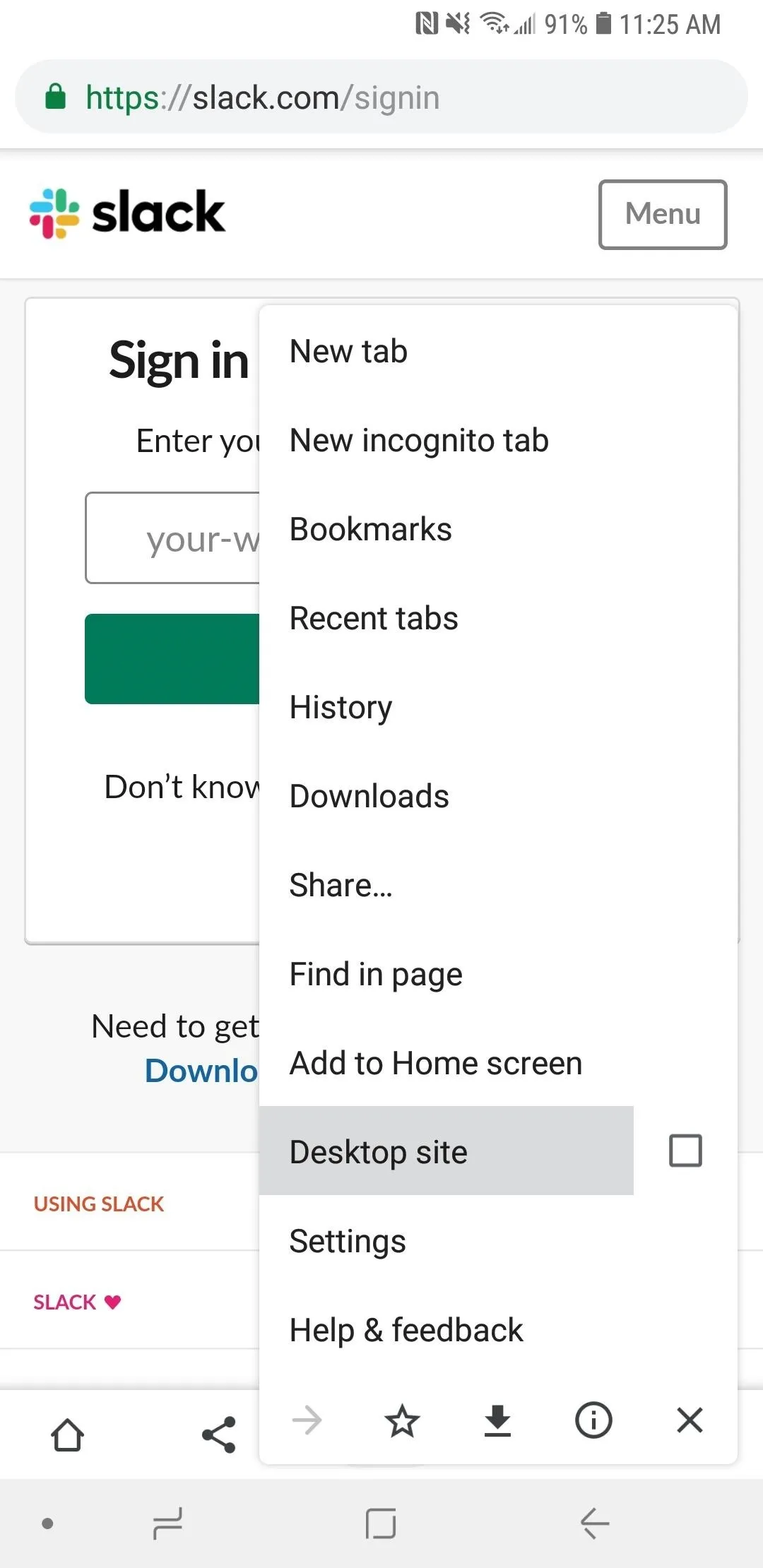
As you can see, I'm requesting the desktop site before actually signing in, and that's fine, it doesn't matter if you do it before or after signing in, just that you do it before going any further. The process for requesting the desktop site varies depending on your browser and OS version, so the following shows a few examples using popular browsers. Other browsers will likely be very similar.
- Safari (iOS): Press-and-hold refresh, then select "Request Desktop Site."
- Chrome (iOS): Tap the vertical ellipsis, then "Request Desktop Site."
- Chrome (Android): Tap the vertical ellipsis, then check "Desktop site."
- Firefox (iOS): Tap the ellipsis, then "Request Desktop Site."
- Firefox (Android): Tap the vertical ellipsis, then check "Request desktop site."
- Microsoft Edge (iOS/Android): Tap the ellipsis, then "View desktop site."




Open the Sidebar Preferences
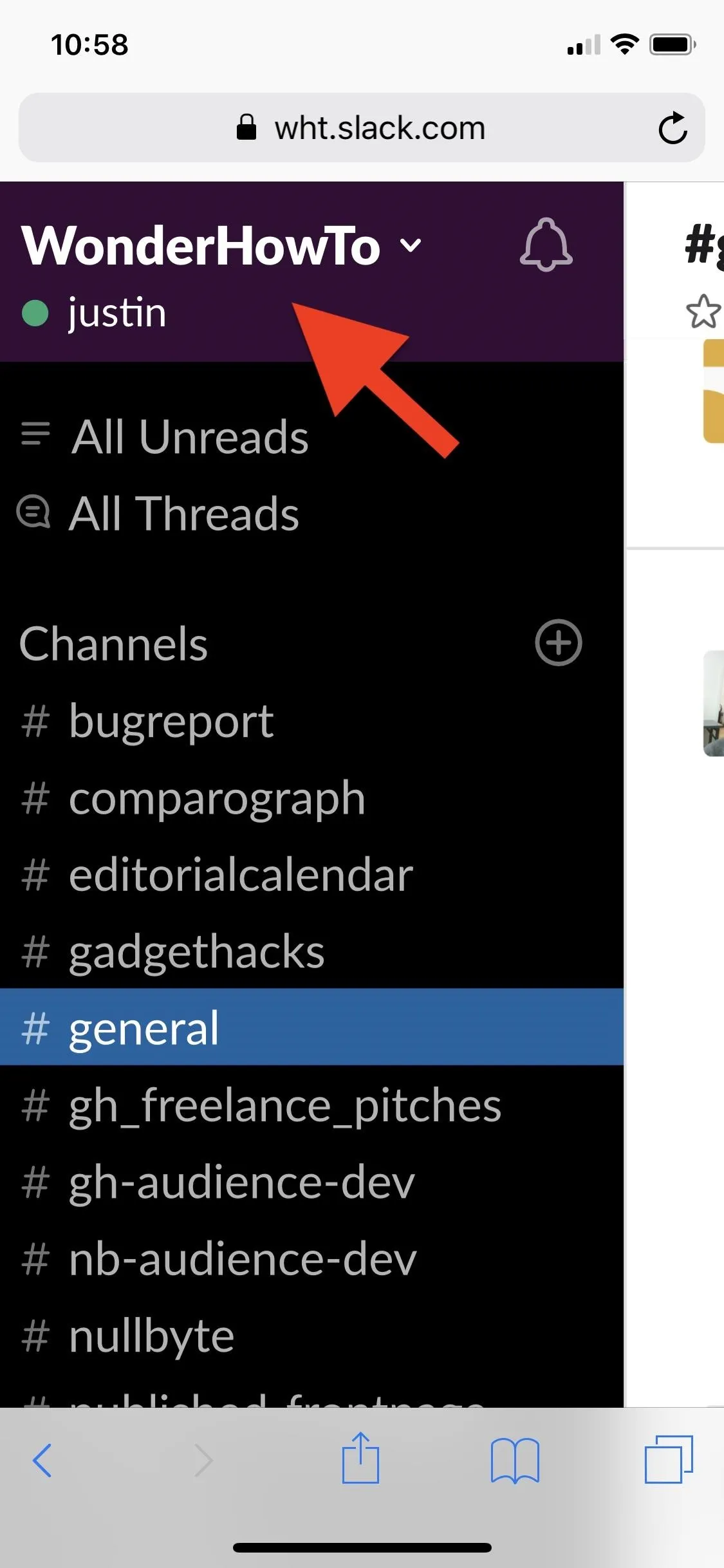
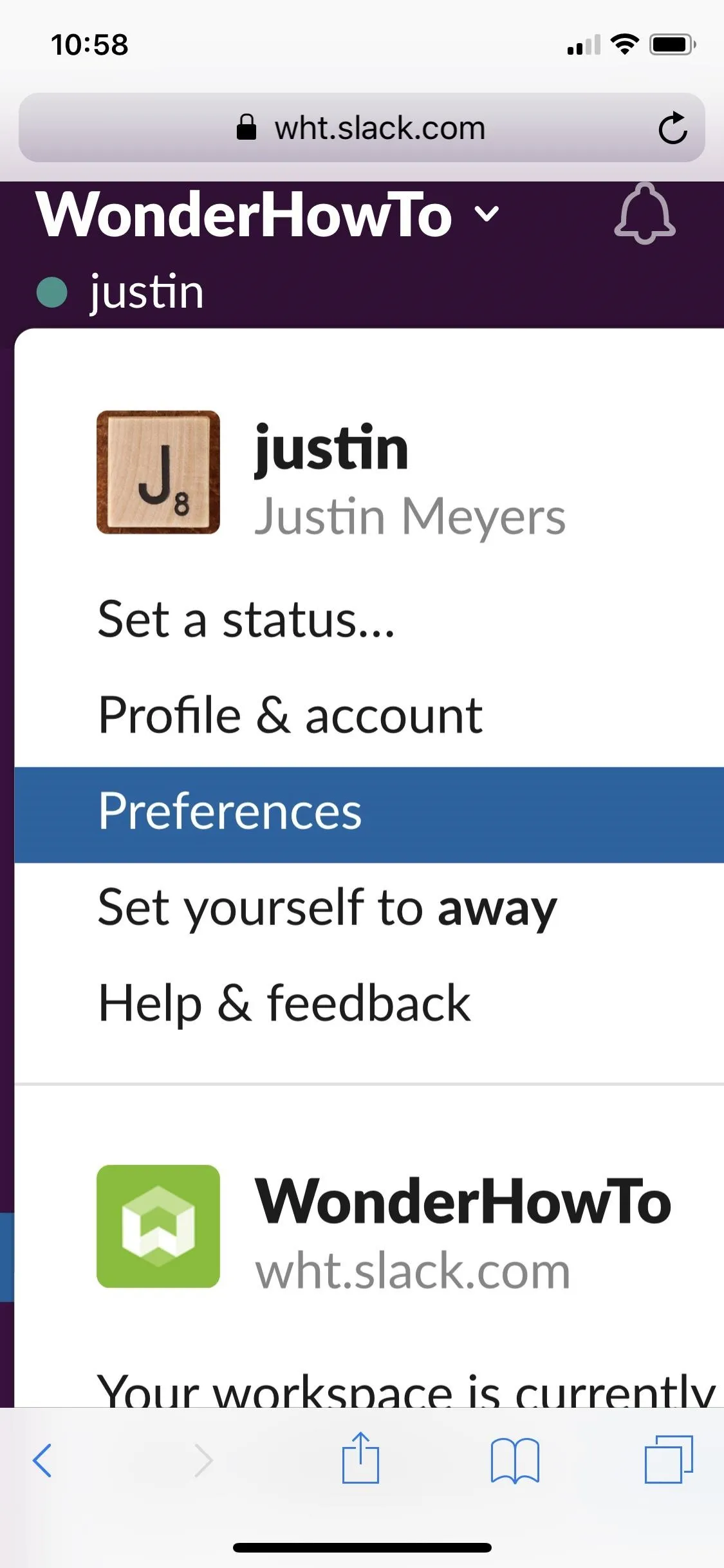
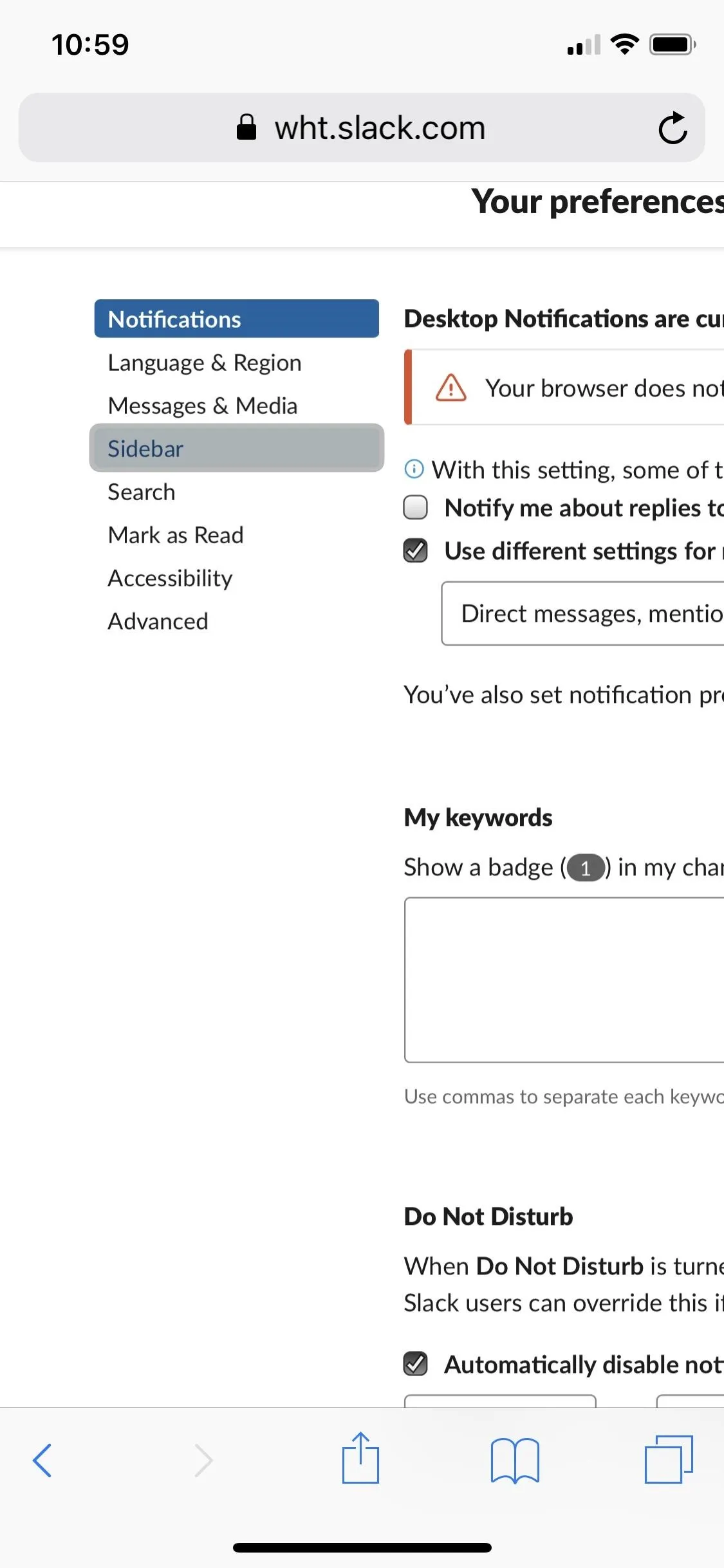
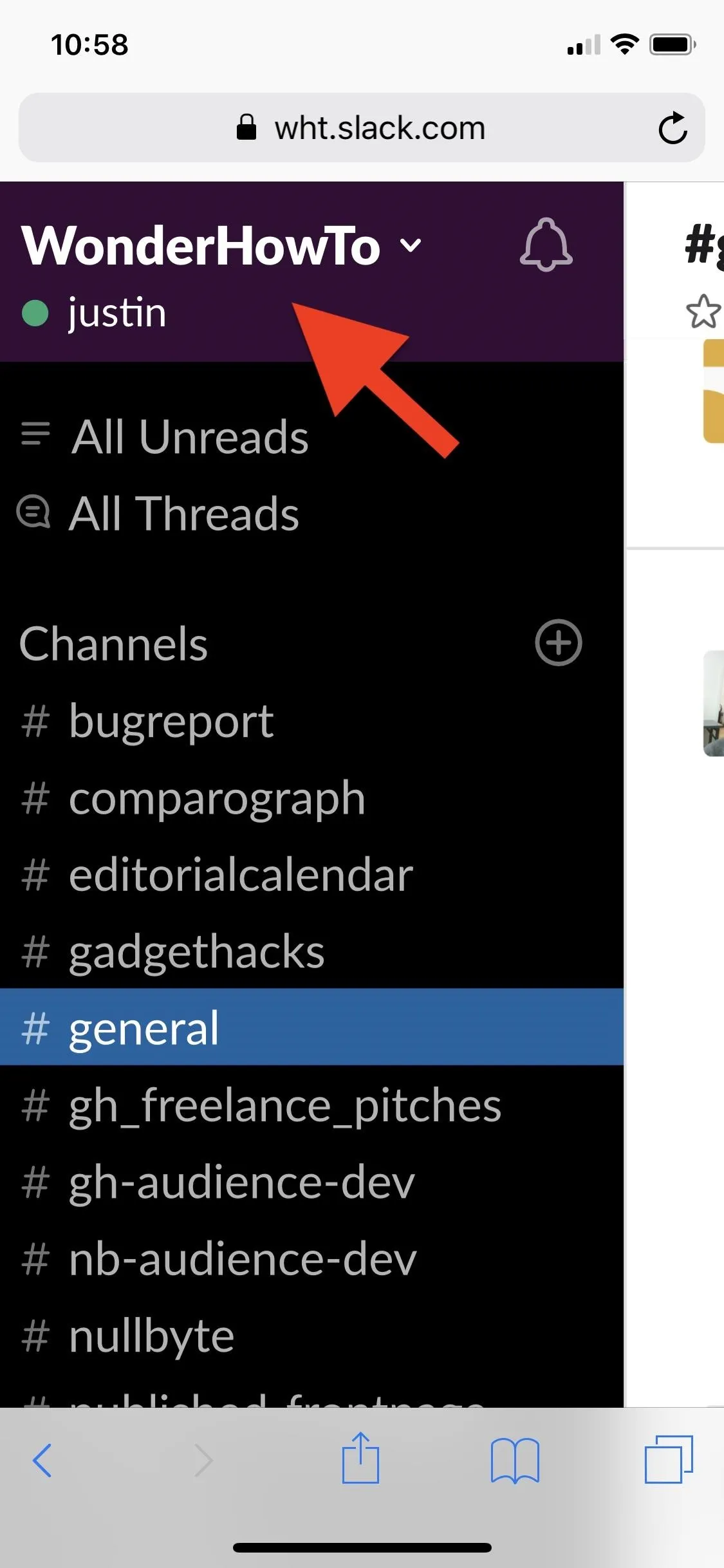
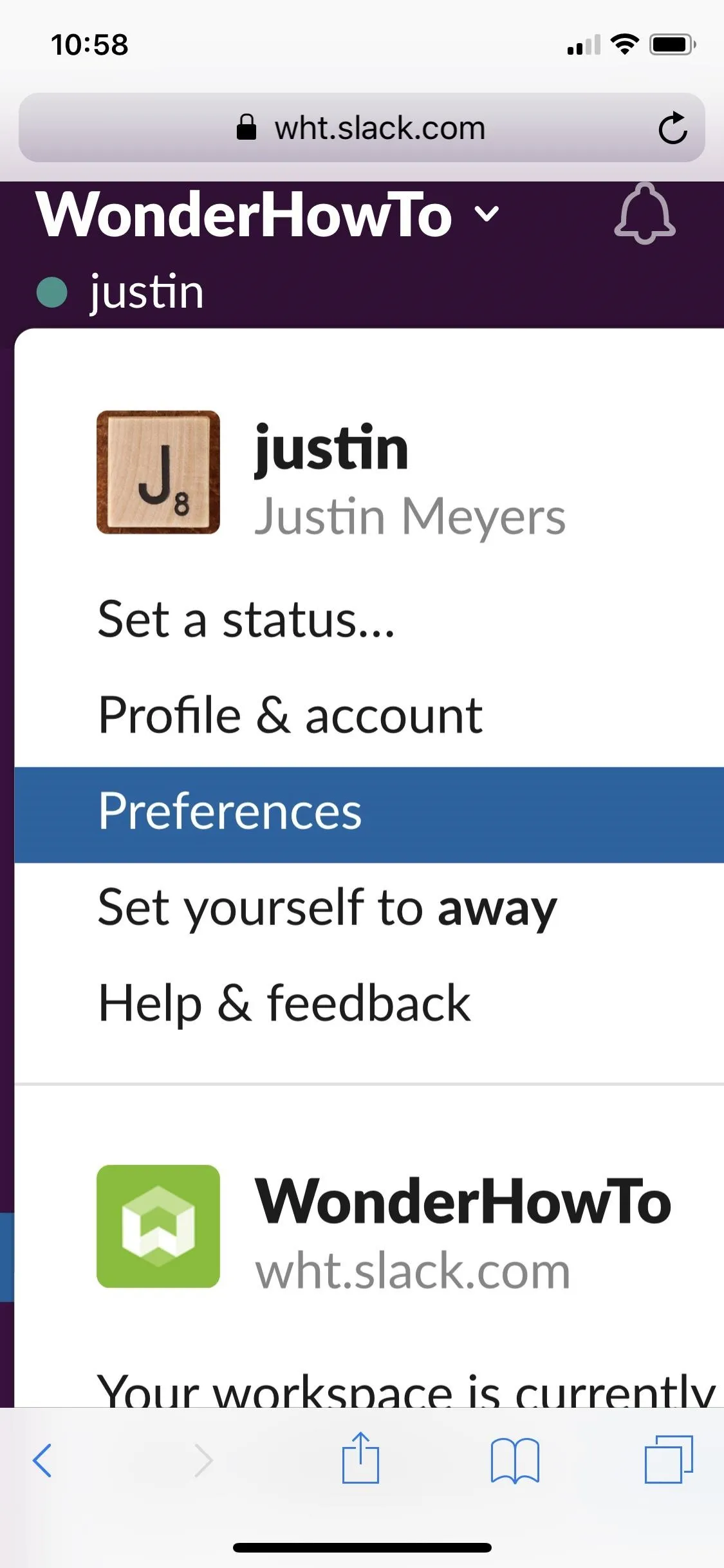
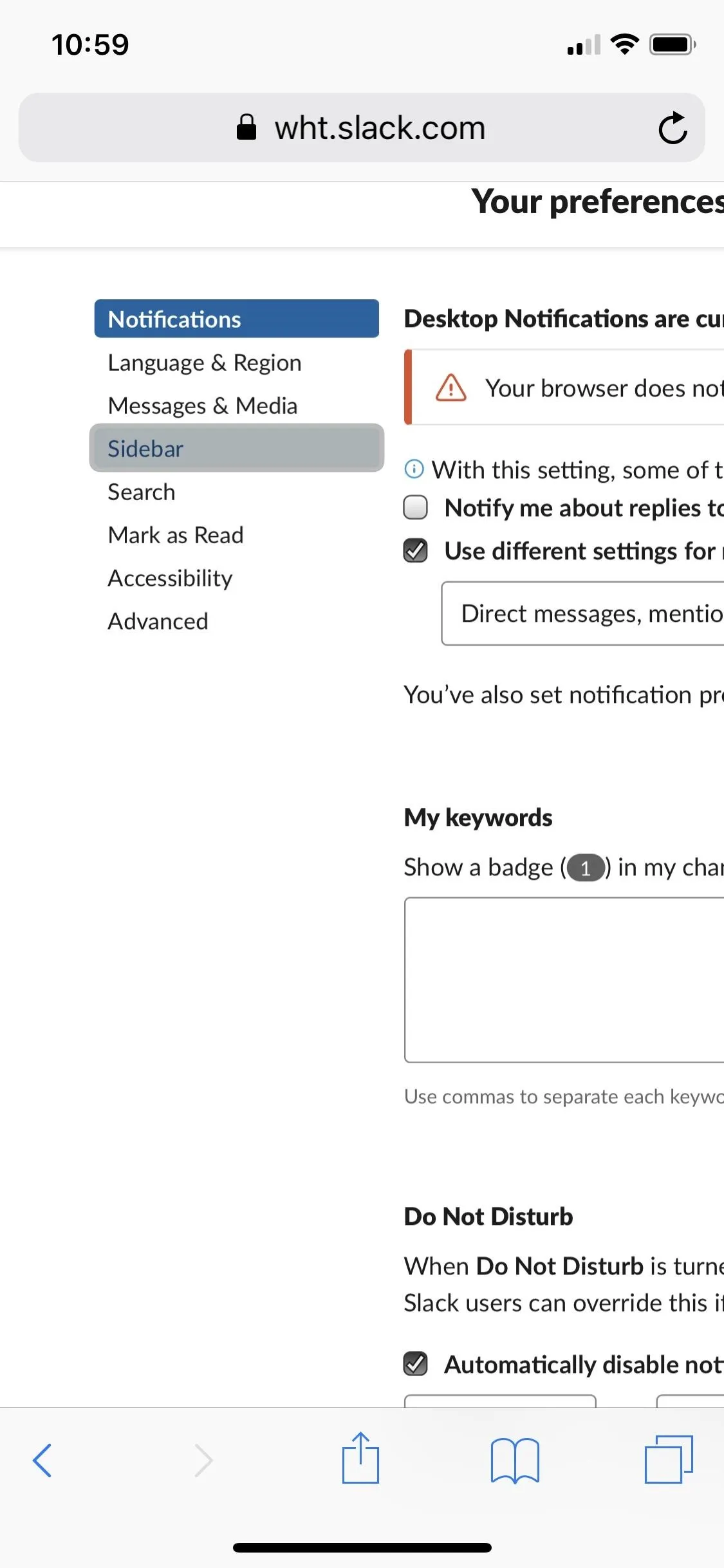
Now, tap your name and workspace in the top left of the sidebar, which brings up some options, one of which is "Preferences." Select that, then choose the "Sidebar" preferences on the next page.






Choose a Slack Theme
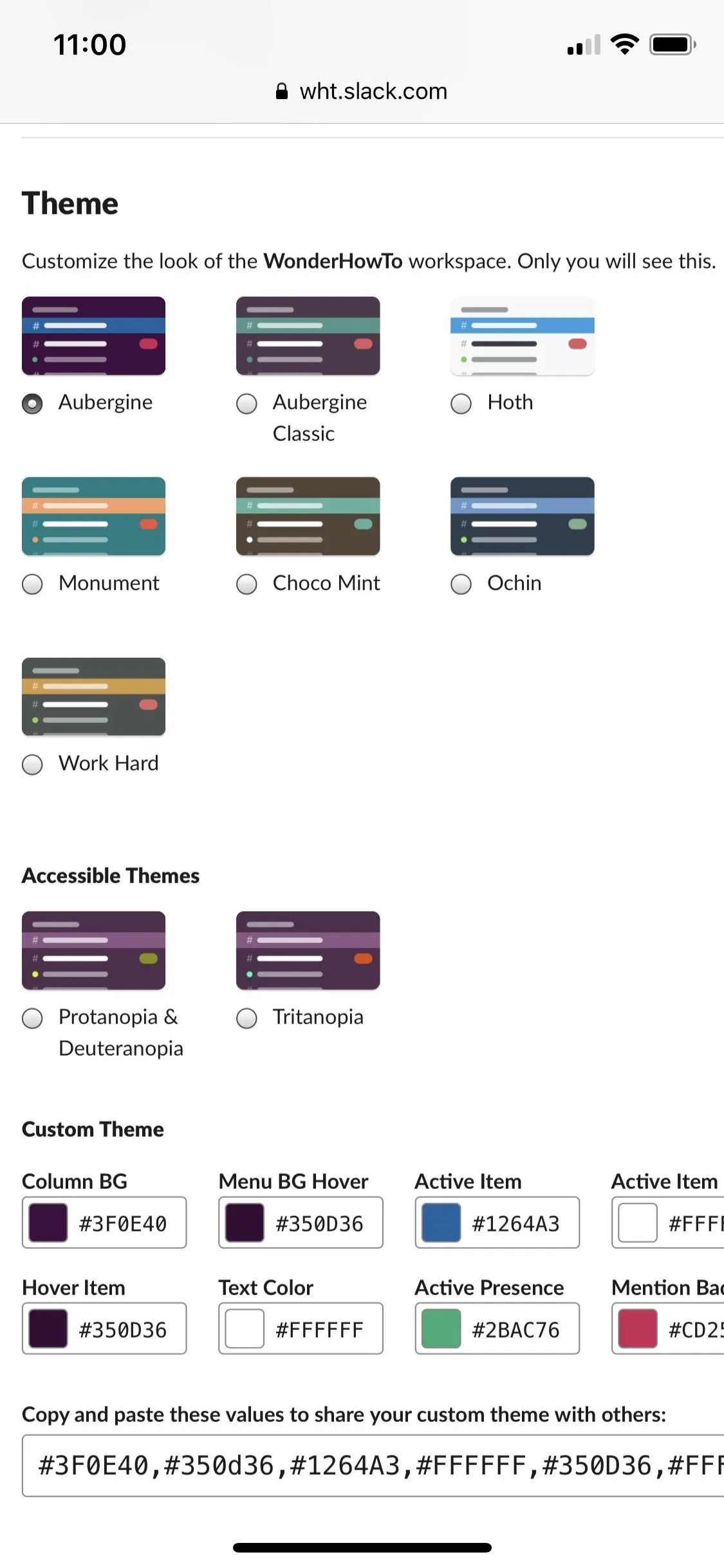
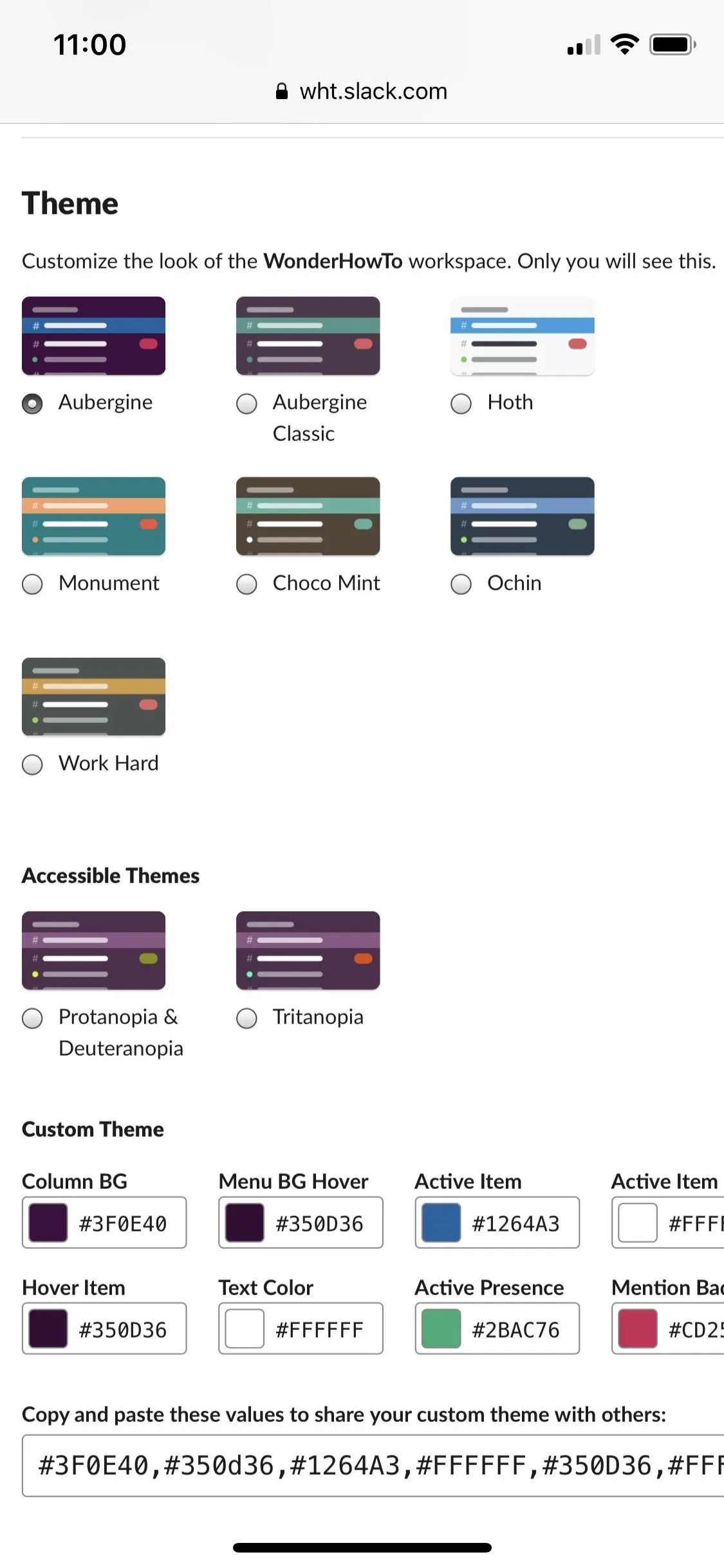
Slack comes with seven original themes, as well as two accessible themes for users with protanopia and deuteranopia (both for red-green color blindness) or tritanopia (for blue-yellow color blindness). Of the regular themes, there's Aubergine, Aubergine Classic, Hoth, Monument, Choco Mint, Ochin, and Work Hard.
You can choose any of these, and as soon as you do, your sidebar will change to use that them — both in the desktop site you're on and in the Slack mobile app. It's a near-instantaneous update across all platforms.




Choose a Custom Theme
If one of Slack's default themes aren't cutting it, you can also design your own custom theme, whose section is below the pre-made options. You may have to select "Customize your theme and share it with others" to view the customization options.
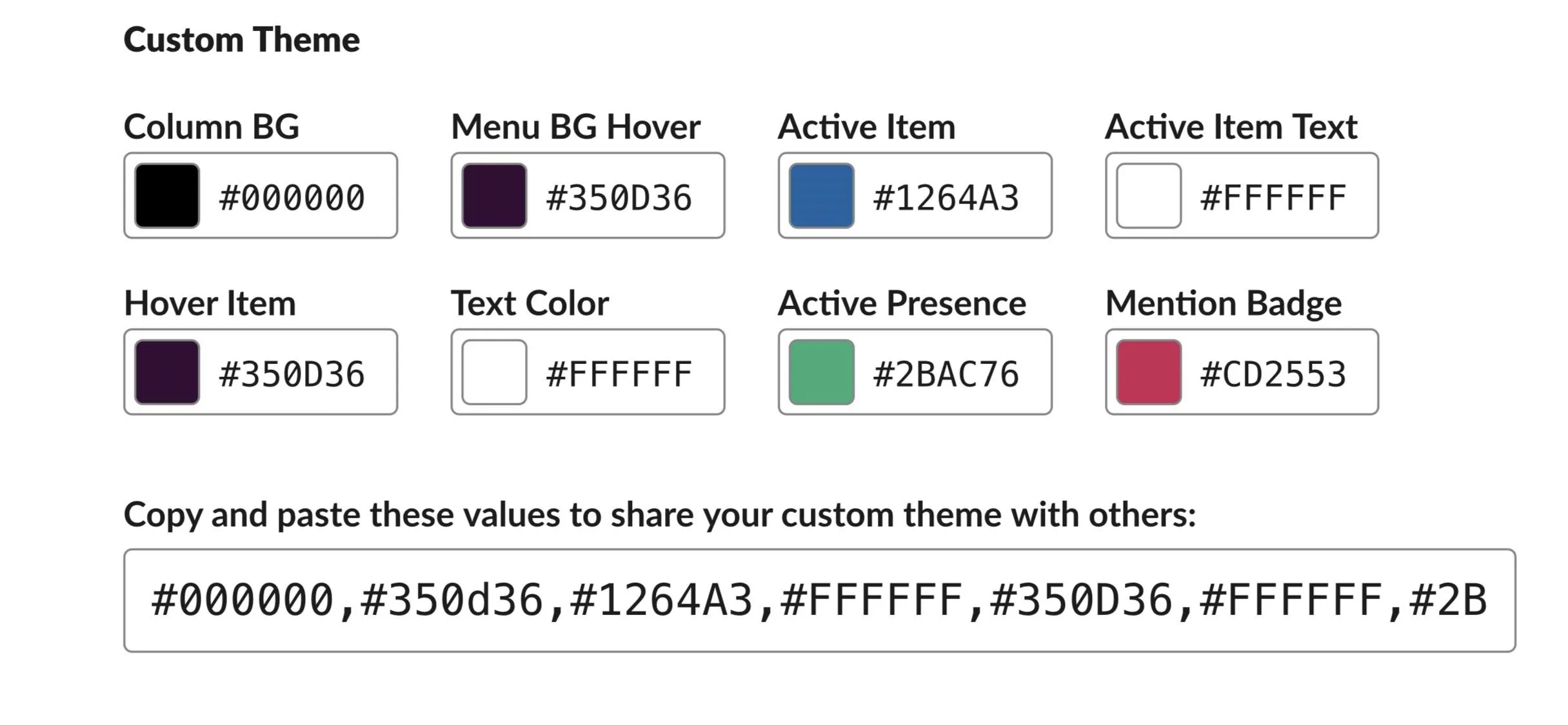
Slack uses the standard hexadecimal format for the colors in each section, so you can either type in the six-character color code or tap the color in each section to open the color picker overlay where you can just move and adjust the selector to the right color. And since the tool is an overlay, the new HTML5 color picking keyboard in iOS 12.2 won't work, something that may disappoint those of you with iPhones.
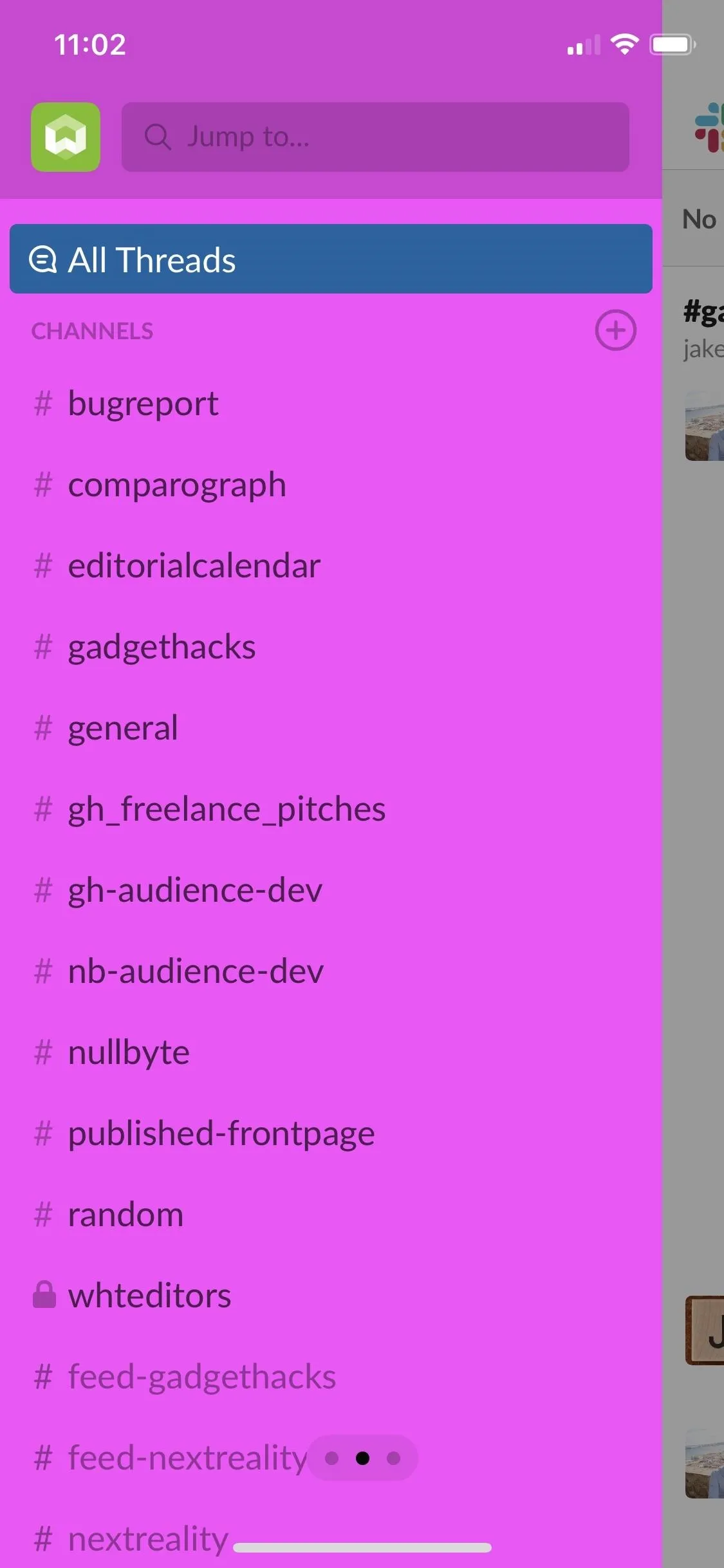
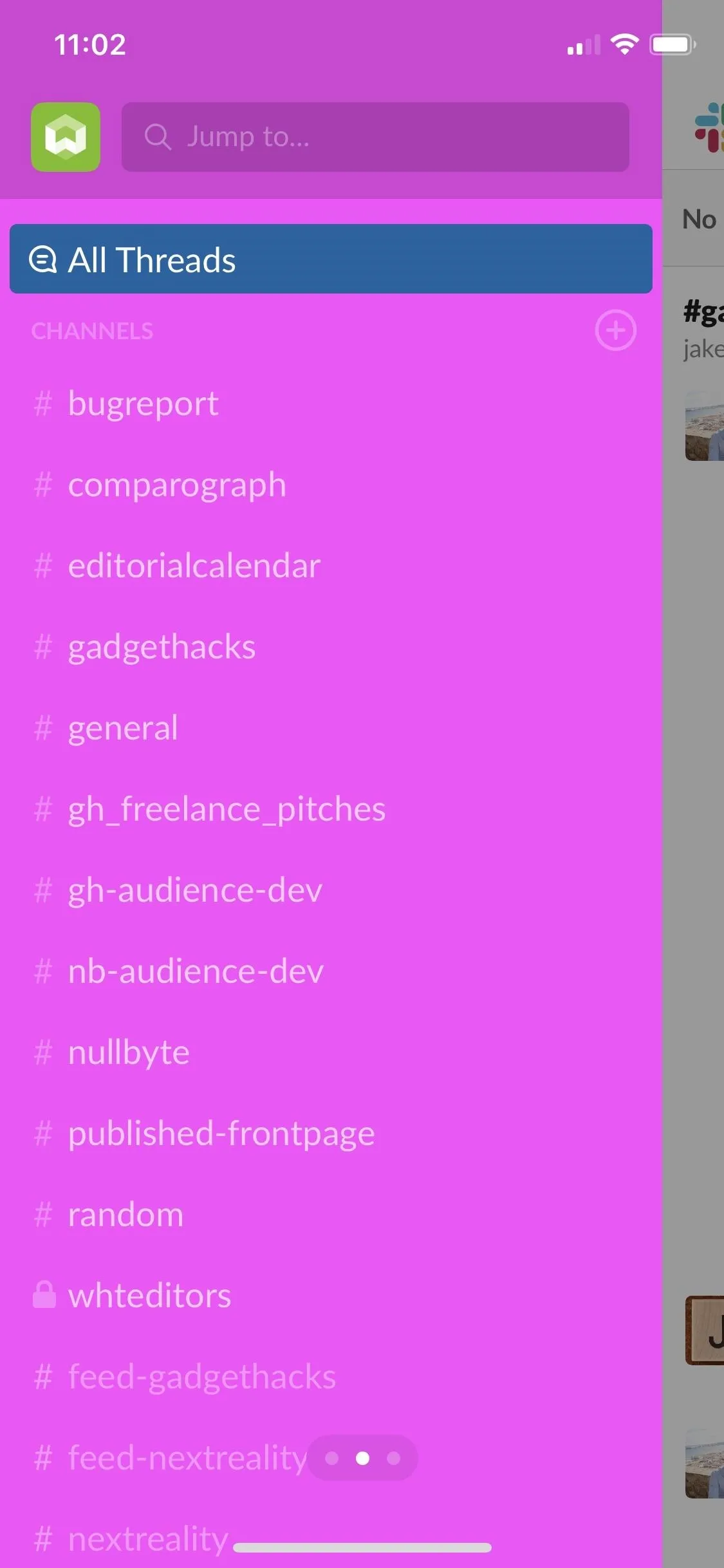
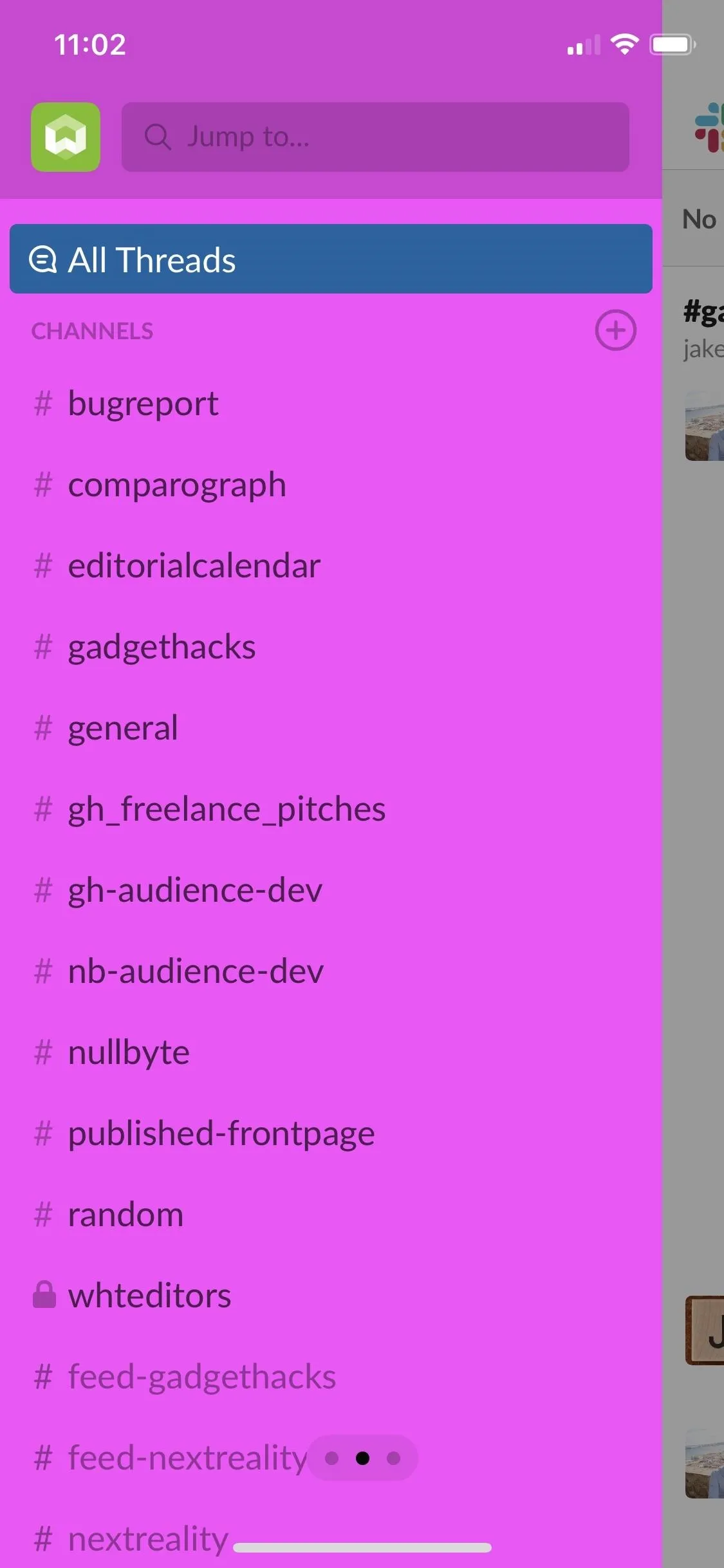
- Column BG: This is the background of the whole sidebar.
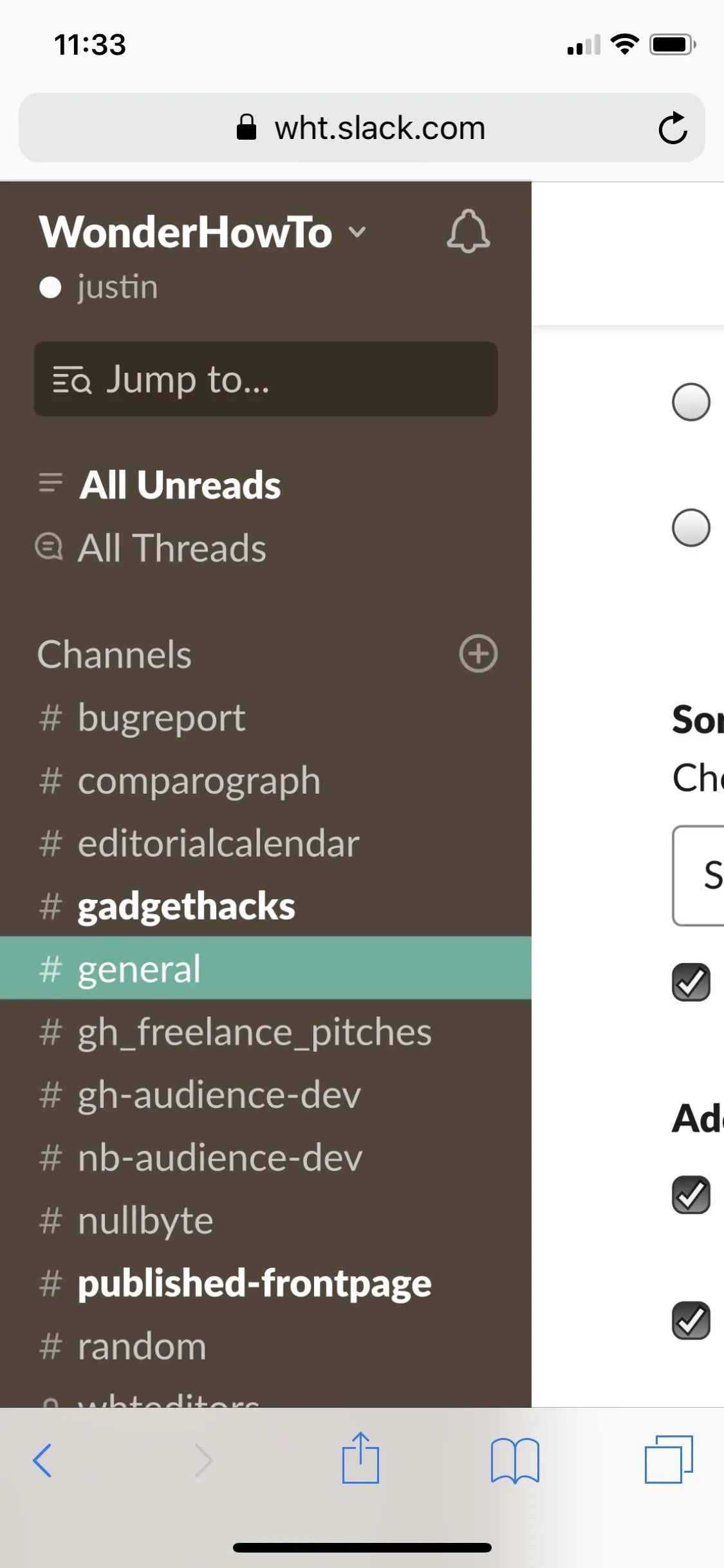
- Menu BG Hover: This is the name/workspace menu background. In the mobile app, it's the background shade that appears behind "Workspaces," "Direct Messages," and the thread view.
- Active Item: This is the background color for whatever channel, thread, or direct message you are currently in.
- Active Item Text: This is the color of the font that appears on top of the active item background.
- Hover Item: This is the background color for when hovering over an item in the sidebar. In the mobile app, hovering would be long-pressing but not actually tapping it.
- Text Color: This is the color of the font that appears everywhere in the sidebar, overtop the column background.
- Active Presence: This is the color of the dots that appear indicating when another user is online.
- Mention Badge: This is the color of the badge on the right that shows up when someone @ mentions you in a channel, thread, or direct message. The number on the badge will always be white, from what I can tell.

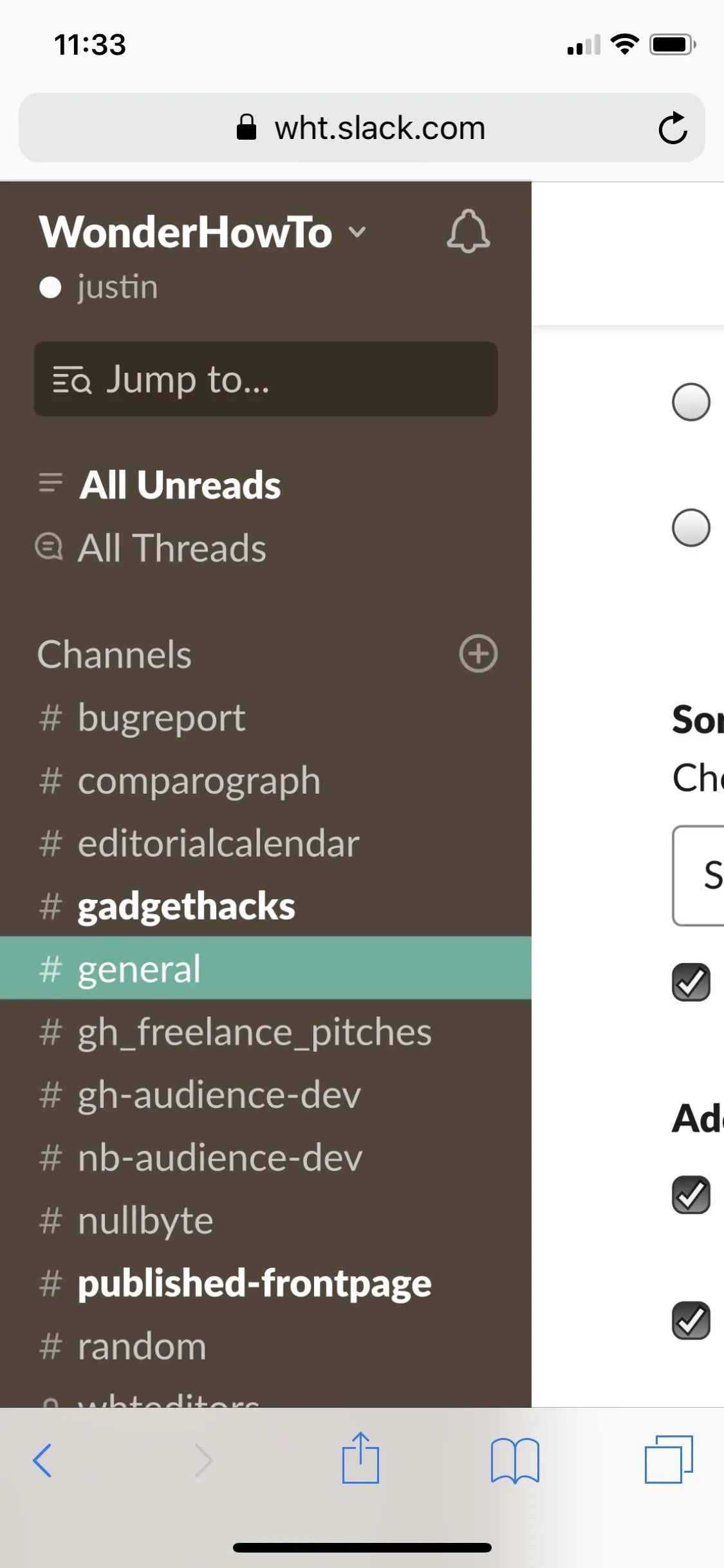
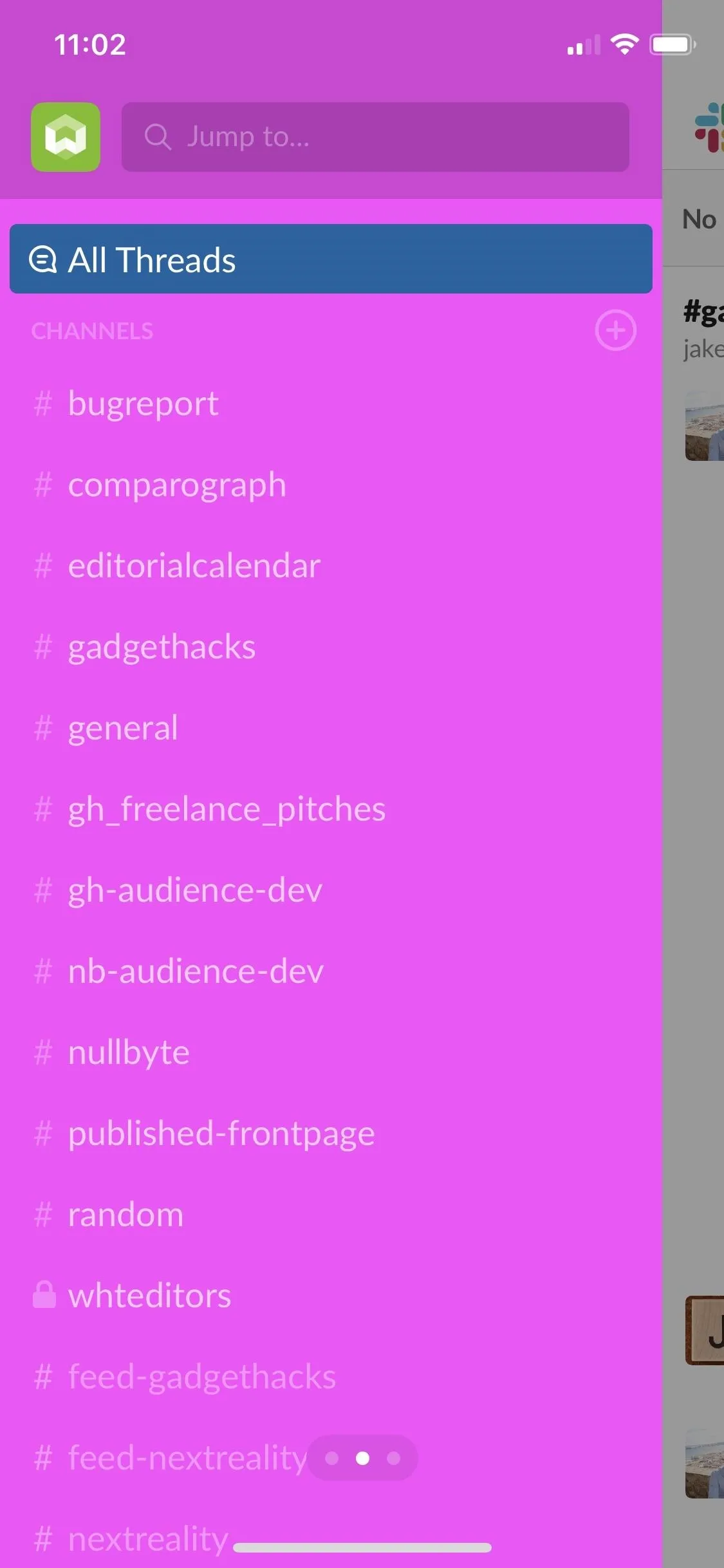
Below, which shows the mobile app, not the site in the browser, you can see I was playing with the background column color and the main text color.




If you design a cool sidebar theme and want to share it with others, you can copy all the hex color codes in the box underneath the individual color selectors, then paste it wherever (example: a direct message on Slack). Then, the other user just needs to follow the steps above to get into the custom theme options and paste the color codes into their box.
Troubleshooting
If, after changing Slack's sidebar theme on the website, you still don't see the new theme in the Slack app for Android or iOS, there's one more thing you might want to try. Simple force-close Slack, then reopen it and the theme should now be applied. If you're not sure how to force-close an app, we have iOS instructions and Android instructions in separate guides.
Cover photo and screenshots by Justin Meyers/Gadget Hacks

























Comments
Be the first, drop a comment!